Product:
Cognos BI 10.2.2
Microsoft Windows 2012 R2 Server
Problem:
How update the toolbar with links?
Solution: (copied from ibm website) http://www-01.ibm.com/support/docview.wss?uid=swg21694761
You need to update the system.xml file. This is found in folder C:\Program Files\ibm\cognos\c10_64\templates\ps\portal\system.xml on the Cognos BI report (dispatcher) server and on the Content manager server. It is the Cognos Presentation service that create the web-page, so where this is running (true) there the files will be read. Best is to update it on all Cognos instances.
You can add user interface elements to IBM Cognos Connection to connect to external applications or to modify the functionality of IBM Cognos Connection. You can restrict access to these new user interface elements based on different user groups and roles.
To add a user interface element in IBM Cognos Connection, you must modify the portal system.xml file.
The xml:lang attribute of the label and tooltip elements in the system .xml file corresponds to the product locale in use at the time of the portal page generation. If a new product locale is added for IBM Cognos software, you must add a translation for the label and tooltip fields. When no label or tooltip is found that matches the product locale, nothing is displayed. The graphic that is referenced by the icon element must exist in the c10_location/webcontent/ps/portal/images directory.
Procedure
1. Stop the IBM Cognos service.
2. Open the c10_location/templates/ps/portal/system.xml file in an XML or text editor.
3. For the <system> element, add the <param name=”ui_add”> element:
- <param name=”ui_add”>
- <!–list of user interface elements–>
- </param>
4. Within the <param name=”ui_add”> element, define all the custom elements that you want to add.
For example, you can add a link to the IBM website in the main header in IBM Cognos Connection:
- <param name=”ui_add”>
- <CC_HEADER_MENU>
- <item>
- <url>
- </url>
- <target>_blank</target>
- <label xml:lang=”en”>IBM</label>
- <tooltip xml:lang=”en”>IBM</tooltip>
- <label xml:lang=”fr”>IBM</label>
- <tooltip xml:lang=”fr”>IBM</tooltip>
- <label xml:lang=”de”>IBM</label>
- <tooltip xml:lang=”de”IBM</tooltip>
- <label xml:lang=”ja”>IBM</label>
- <tooltip xml:lang=”ja”>IBM</tooltip>
</item>
</CC_HEADER_MENU>
</param>
- Using the following example, the IBM link and the associated icon are added to the
Launch
- menu in IBM Cognos Connection:
- <param name=”ui_add”>
- <CRN_HEADER_OPTIONS>
- <item>
- <url>
- </url>
- <target>_blank</target>
- <label xml:lang=”en”>IBM</label>
- <tooltip xml:lang=”en”>IBM</tooltip>
- <label xml:lang=”fr”>IBM</label>
- <tooltip xml:lang=”fr”>IBM</tooltip>
- <label xml:lang=”de”>IBM</label>
- <tooltip xml:lang=”de”>IBM</tooltip>
- <label xml:lang=”ja”>IBM</label>
- <tooltip xml:lang=”ja”>IBM</tooltip>
- <icon>action_search.gif</icon>
</item>
<CRN_HEADER_OPTIONS>
</param>
5. For information about all the user interface elements that you can add, see the topic ““Elements You Can Add”. Ensure that you match the case of each user interface element that you want to add.
6. Specify one or more groups or roles that you want to access the new interface element by adding their IDs as values of the show attribute. Use the IDs as documented in the topic “Referencing the required groups or roles in the system.xml file”. Separate the IDs using spaces.
Here is an example:
<param name=”ui_add”>
- <CC_VIEW_TOOLS>
- <item show=”Administrators RSUsers g1 g2″>
- <url></url>
- <target>_blank</target>
- <label xml:lang=”en”>
My_label in English
- </label>
- <label xml:lang=”fr”>
My_label in French
- </label>
- <label xml:lang=”de”>
My_label in German
- </label>
- <label xml:lang=”ja”>
My_label in Japanese
- </label>
</item>
</CC_VIEW_TOOLS>
</param>
7. Save the system.xml file.
8. Restart the IBM Cognos service.
Tip: You can have only one <param name=”ui_add”> element in the system.xml. Therefore, all items that you want to add must be placed inside this element.
More information on customization of reports from here
https://www.ibm.com/developerworks/library/ba-pp-infrastructure-cognos_specific_page702/index.html

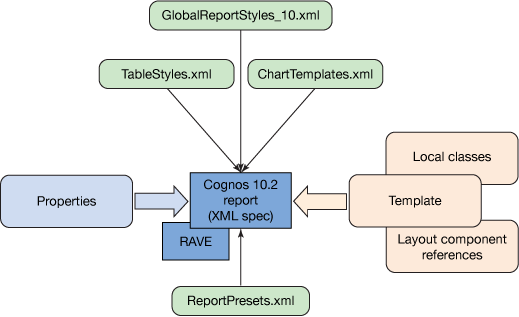
As shown in picture, the style of a Cognos report or report object can be affected by many sources such as:
Properties
Global Cognos style sheet such as GlobalReportStyles_10.xml
Templates
Local Classes
Layout Component References
TableStyles.xml
ChartTemplates.xml
RAVE visualizations
ReportPresets.xml
If we want to create and modify classes that apply to all reports, we can modify the global Cognos style sheet. This is a useful strategy if we only have one corporate style for all reports.
There are four versions of the global Cognos style sheet as shown in Table below.
Four versions of the global Cognos style sheet
| CSS Version | Report Style | Description |
|---|---|---|
| GlobalReportStyles.css | 8.x styles | Classes that were used in IBM Cognos 8 BI |
| GlobalReportStyles_none.css | Simplified styles | Classes that have minimal styling defined, useful for financial reports |
| GlobalReportStyles_1.css | 1.x styles | Classes that were used in IBM Cognos ReportNet |
| GlobalReportStyles_10.css | 10.x styles | Classes in the default style sheet for IBM Cognos 10 BI |
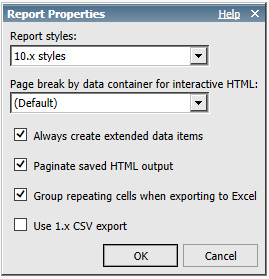
The exact CSS file used will be chosen based on how the report style is set for a given report. The default setting for IBM Cognos BI 10 is 10.x styles, as shown in Figure 8. You can open this dialog by selecting Report Properties from the File menu in IBM Cognos Report Studio.

Report Properties dialog above.
Each of the four CSS files identified above is installed by Cognos in four different locations, as shown in Table below.
Files are on both gateway and dispatcher (app) servers.
| Directory | Description |
|---|---|
| <c10_install>\bin\ | The file in this location is used by Report Server for PDF and Microsoft Excel spreadsheet software outputs. |
| <c10_install>\webcontent\schemas\ | The file in this location is used by IBM Cognos Viewer for HTML output. |
| <c10_install>\reportstyles\ | The file in this location is not currently used. |
| <c10_install>\webcontent\reportstyles\ | The file in this location is used by Report Studio. |
Update the file GlobalReportStyles_10.css in all above folders.
In the following example we will modify the IBM Cognos 10 BI global style sheet GlobalReportStyles_10.css. This style sheet is used by Cognos Viewer for HTML output.
The following steps are a simple modification where we will modify GlobalReportStyles_10.css to increase the font size.
- On your IBM Cognos BI 10 server, find the file named <c10_install>\webcontent\schemas\GlobalReportStyles_10.css.
- Copy this file and save it as GlobalReportStyles_10_BU.css.
- Open the original GlobalReportStyles_10.css in a text editor.
- Find the text
.ls /* list */. - Scroll down to
font-size: 8pt;and change it tofont-size: 28pt;. - Save the file and close it.
- Clear your browser’s cache and restart Report Studio.
- Create a new List report with any data source.Select the List object and view its properties. You will notice that the Font property is empty.
- Click the Run Report toolbar button to preview the HTML output in Cognos Viewer. It will pick up the new 28pt font size at runtime.
More information: