Product:
Planning Analytics 2.0.9.13 TM1_version=TM1-AW64-ML-RTM-11.0.913.10-0
Microsoft Windows 2019 server
Problem:
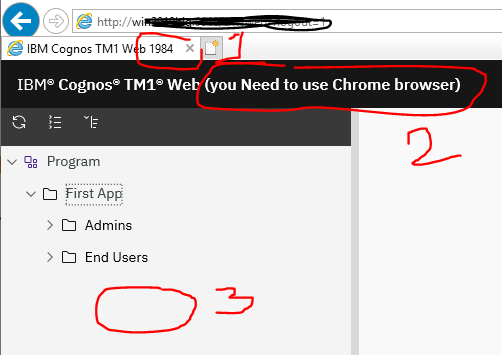
How do i give a message to Tm1Web users that they will always see?
Solution:
Edit the CommonMessages.js file and the home.jsp files in Notepad++.

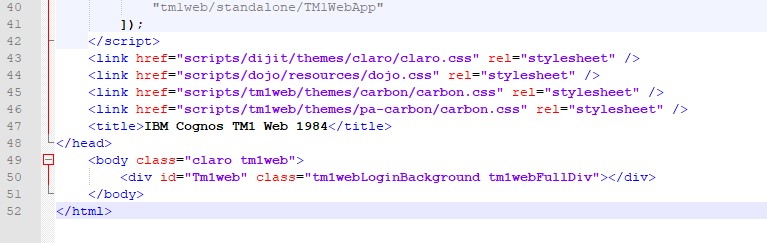
The first is the name of the tab in the web browser – here you can add text, like 1984 in our example by edit the file home.jsp in folder C:\Program Files\ibm\cognos\tm1web\webapps\tm1web. Change the row 47 to the text you want:
<title>IBM Cognos TM1 Web 1984</title>

Save the file and refresh your web browser to see the change.
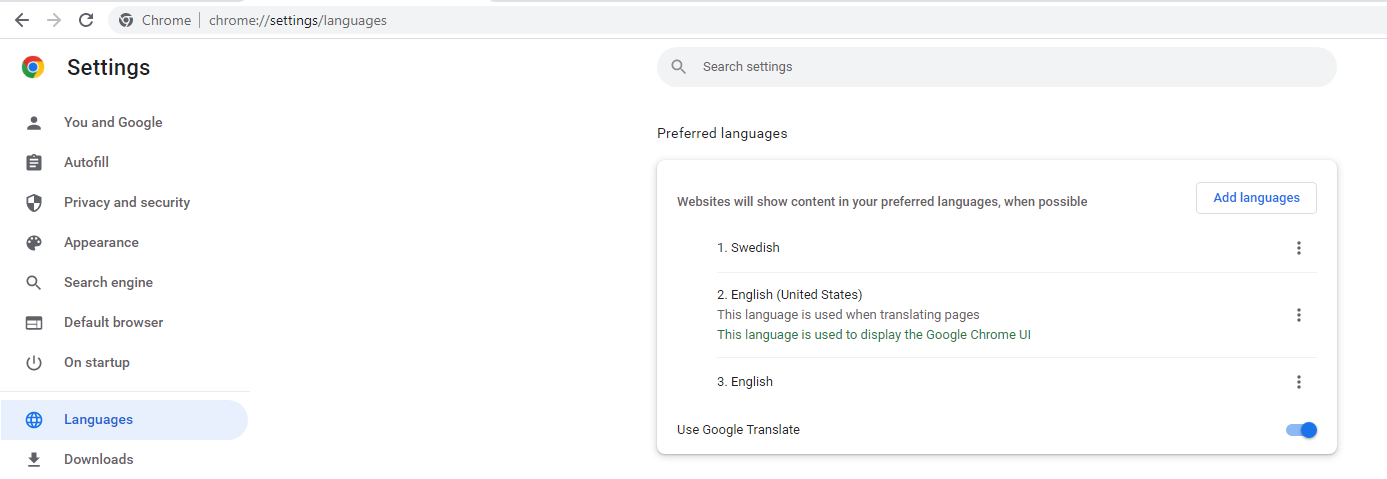
The second value is in a different folder for each language. The language setting in your web browser will tell what text you will show.
Go to folder C:\Program Files\ibm\cognos\tm1web\webapps\tm1web\scripts\tm1web\common\nls\sv for Swedish language.
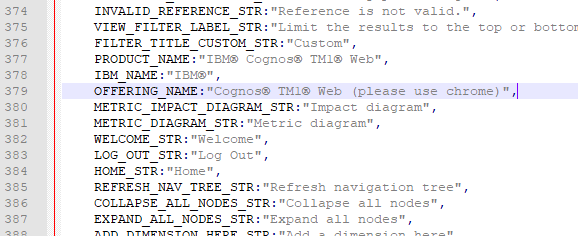
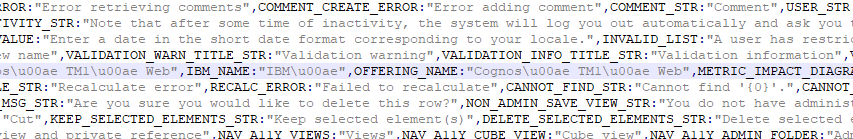
Edit the 378 or 379 row in file CommonMessages.js to your message text:
OFFERING_NAME:"Cognos® TM1® Web (please use chrome)",

Save the file and refresh the web browser. If you do not see the text, go into the settings and change the language for the web browser.

For English language, you may need to edit in the Tm1WebAppCam.js file, direct in folder C:\Program Files\ibm\cognos\tm1web\webapps\tm1web\scripts\tm1web\standalone. Search for the word cognos to find where you can edit the file.

Third, you may want that the users of TM1WEB should not see the cubes views at all. This is done by a change in the tm1web_config.xml file in folder
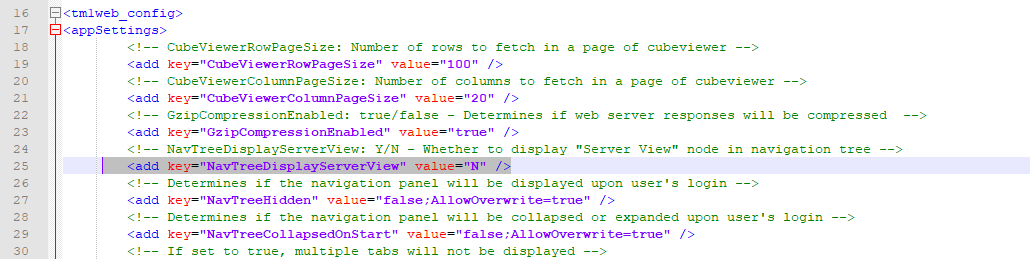
C:\Program Files\ibm\cognos\tm1web\webapps\tm1web\WEB-INF\configuration. Edit the line 25 to this:
<add key="NavTreeDisplayServerView" value="N" />

Save the file and restart the service “IBM Planning Analytics Spreadsheet Services”.
To change the background picture in TM1WEB you may need to edit the file C:\Program Files\ibm\cognos\tm1web\webapps\tm1web\scripts\tm1web\themes\carbon\standalone\images\login\PA_Header.svg.
These changes is not supported by IBM.
More information:
https://www.w3schools.com/html/html_css.asp
https://www.toptal.com/designers/htmlarrows/
https://www.iso.org/obp/ui/#search
https://www.w3schools.com/charsets/ref_html_entities_4.asp
https://www.iso.org/obp/ui/#iso:pub:PUB500001:en
https://developer.mozilla.org/en-US/docs/Learn/CSS/First_steps/How_CSS_is_structured
https://cubewisecode.squarespace.com/blog?offset=1528787669586