Product:
Planning Analytics Workspace version 88
Issue:
How add or change text to the front page?
Solution:
Login to PAW and go to administration.
Click on customization.
Click on themes.
Select system default and click download at the right.
sample-theme.zip should you save in a empty folder.
Unzip sample-theme.zip to a folder sample-theme.
Rename folder sample-theme to DEV-theme.
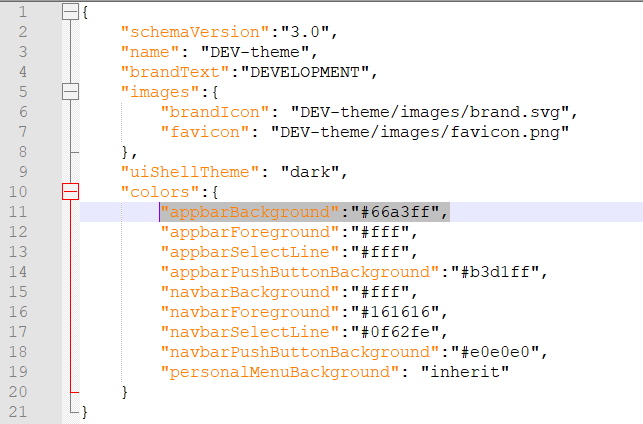
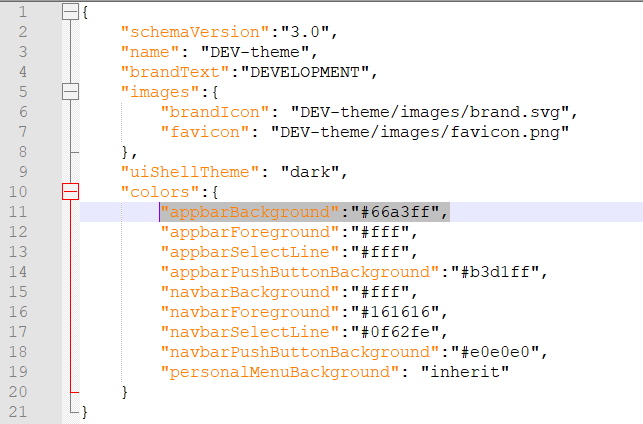
Go into folder, and open file spec.json in notepad++

Edit the text, to something like this
“name”: “DEV-theme”,
“brandText”:”DEVELOPMENT”,
Change the path in “brandIcon”: “DEV-theme/images/brand.svg”, to be the same as your folder name.
Change any color values – like “appbarBackground”:”#66a3ff”,
Save the file.
In file manager, use 7zip, to zip the folder to a new file: DEV-theme.zip
Go back to PAW Admin page in your browser.
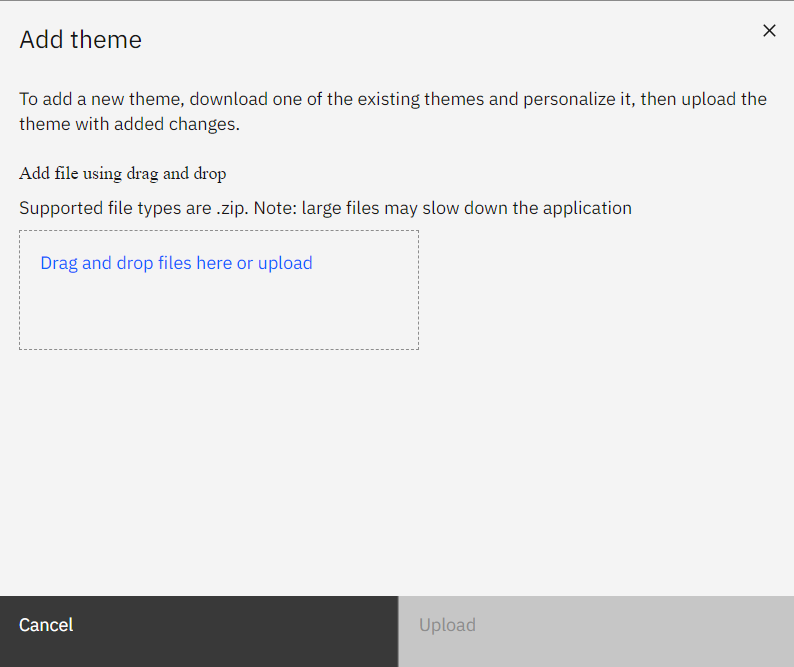
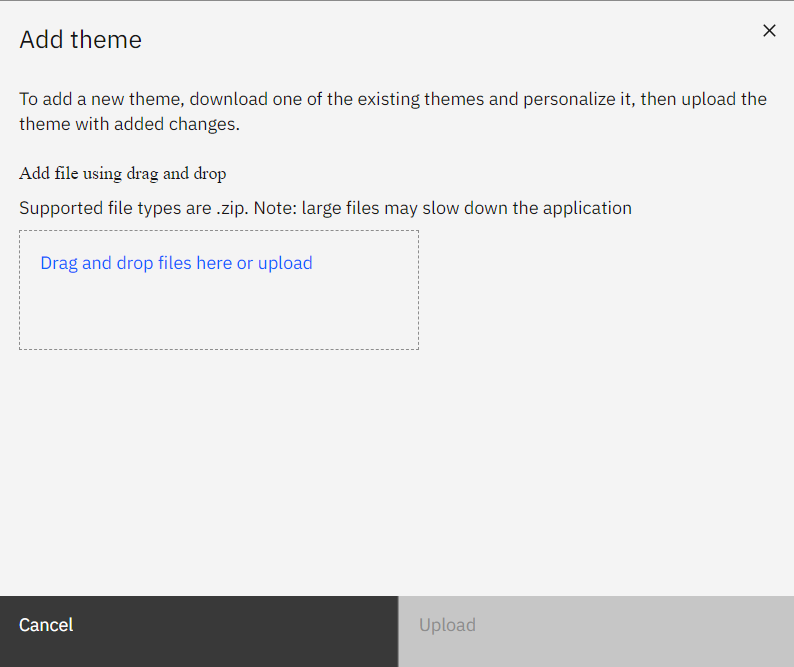
Click on ADD, and upload you new theme.

Select the new theme, and click Active on the right.
The SVG files can be edit with inkscape https://inkscape.org/
More Information:
https://www.ibm.com/docs/en/planning-analytics/2.0.0?topic=company-create-custom-theme
https://quebit.com/askquebit/designing-highly-customized-dashboards-in-ibm-planning-analytics/
|
|
|
name |
The name for the theme. This name is displayed on the Themes tab of the Excel and Customizations page in Planning Analytics Workspace Administration. You cannot use the name System default, which is reserved for the system default theme. |
brandText |
The branding text to display on the Planning Analytics Workspace home page. |
brandIcon |
The branding image to display on the Planning Analytics Workspace home page. This image is displayed immediately prior and near the brandText. |
favicon |
Not currently supported. |
uiShellTheme |
Determines the appearance of items in the Home menu  . Specify either . Specify either light (carbon 10) or dark(carbon 100) background. |
appbarBackground |
Application bar background color. This color is applied to the entire application bar, both clickable and non-clickable regions. |
appbarForeground |
Application bar foreground color. This color is applied to text and icons on the application bar.This setting is not applied to the Switcher widget on the application bar. The Switcher displays a list of open items. The text of the Switcher always appears White. |
appbarSelectLine |
Application bar selection line color. This color is applied to the border that surrounds a selected or clicked item on the application bar. |
appbarPushButtonBackground |
Application bar push-button background color. This color is displayed when you hover or click an item on the application bar. |
navbarBackground |
Navigation bar background color. This color is applied to the entire navigation bar, both clickable and non-clickable regions. |
navbarForeground |
Navigation bar foreground color. This color is applied to text and icons on the navigation bar. |
navbarSelectLine |
Navigation bar selection line color. This color is applied to the bar that appears on a selected navigation bar item. |
navbarPushButtonBackground |
Navigation bar push-button background color. This background color is displayed when you click on an item on the application bar. |
personalMenuBackground |
Specifies the background color of the Personal menu icon  .Specify .Specify inherit to inherit the navbarBackground and navbarPushButtonBackground colors. |
See Application of theme keys in Planning Analytics Workspace for a graphical depiction of the application of theme keys in the user interface.
https://convertingcolors.com/hex-color-66A3FF.html


 . Specify either
. Specify either